Normally we’ve created a banner image with captions differently in the past, but decided to do something a bit different.
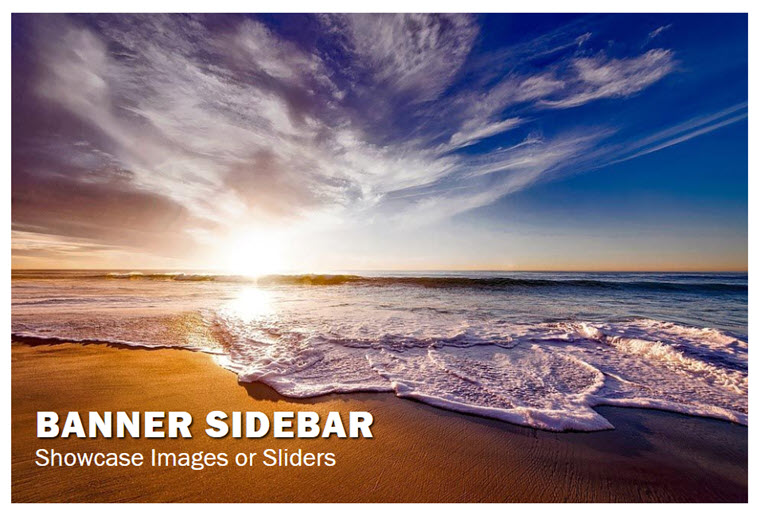
As you may or may not realize, WordPress now has an “Image” widget. We added some custom CSS code to the theme so that when you add a caption to the widget, you get a special style applied which gives you an overlay caption. You can see this in action on the live demo for this theme, but here is a screenshot of what it looks like:

Nice done, but this is how you can do this by using the default WP Image widget:
- Go to Appearance >> Widgets
- Drag an Image widget into the “Banner” sidebar position (this is only for this sidebar position)
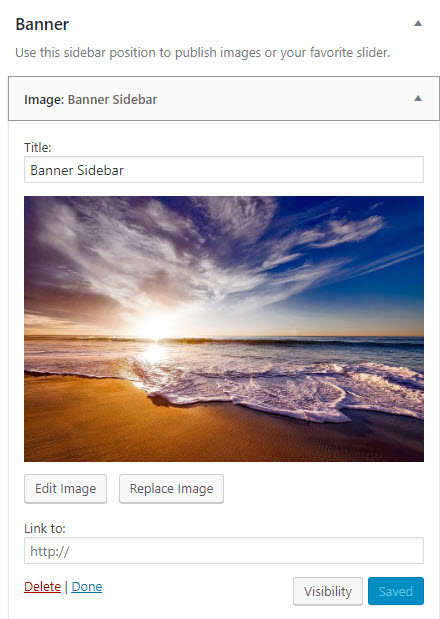
- Title your Widget
- Upload your image, and then with your widget still open, click the “Edit” button:

- Add a caption:

- If you want this image to link somewhere, you can fill in the “Link to:” field.
- Then click “Save“
REMINDER – Just to remind you that this custom caption styling is only available when used in the Banner sidebar position.
