I’ve never been a fan of doing this, but to make things much easier for you, I’ve added a feature that lets you automatically create your featured images for your blog post summaries. When a theme offers this kind of function, what happens is that every time you upload a photo, it creates thumbnails of varying sizes. You will get sized that are set from the Media settings in your WordPress dashboard, but if a theme also has it’s own, you will also get those thumbnails created as well.
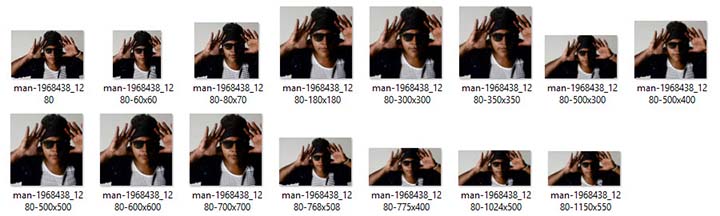
Here is an example of uploading just one image if you have many or all thumbnails enabled for both the theme’s own settings as well the Media Settings in WordPress:

Each of your blog styles that come with this theme will have it’s own (optional) thumbnail size. This is done to make things easier for you, but it also helps create a consistent look and style where every post summary has an identical thumbnail size applied to each one. Why this is a problem for me is that the system will create thumbnails for “every” photo you upload, whether you need it or not — providing that you have this feature enabled. Eventually over time, your host server will get filled up with 100’s if not 1000’s of thumbnails that takes up space, but also makes backing up your website take longer and makes larger backup files.
What I Like to Do
I like making my own thumbnails as I need them. This gives me total control over size, file size, composition, and any other image adjustments I want to perform, including optimization. When I make a thumbnail image, such as I do for the screenshots in these tutorials or the blog posts, I only make the ones I need at the time and upload them.
However, I can understand that for some people, the idea of letting the system make the images for you is very enticing, so this tutorial will show you how you can turn this feature on.
Enable Thumbnail Creation
By default, all the image thumbnail options are disabled, but you can choose what size you want to use and is based on whatever Blog Style and Layout you choose. You get three options to choose but only one is needed. However, if you think at some point in time you might change your blog’s style, you can enable the other options so that when you make the change, your blog will display the adjusted featured image size for each post.
NOTE I should mention that if you choose not to create thumbnails, any photo you upload will be used in the size and orientation that you originally uploaded. Also, when using the thumbnail creation option, make sure your images are at least the size that is noted for each. For example, Blog Style 1 & 2 should have at least a 775×400 pixel image.

- Go to Appearance >> Customize >> Basic Settings
- Make your choice from the listings of thumbnail options (see the above screenshot)
- Click “Save & Publish“
After you save your selection, any image you upload will now get a thumbnail made for that option and will be used in the corresponding blog style you also choose. For example, if you decide to use the “Grid with no Sidebar” (blog style 4, 5, or 6), then you would check the box next to the “Create Thumbnails for Blog 4, 5, & 6” while leaving the others unchecked.
Featured Image Size Reference
This will help give you a sizing reference if you decide to enable any of the options below. If you leave them unchecked, any featured image you upload for a blog post will be the size and orientation you upload.
- Blog Styles 1 & 2 creates featured images at 775×400 pixels
- Blog Style 3 creates featured images at 1024×500 pixels
- Blog Style 4, 5, and 6 creates featured images at 500×400 pixels in width, but height can be almost anything
- Blog Style 7, 8, and 9 creates featured images at 500×300 pixels
Depending on the blog layout you choose, I recommend using the best photos as possible when uploading and to make sure they are at least the sizes mentioned above. Images will be cropped, so that is something to also remember when deciding on what kind of photos you plan to upload.
