If you are using the Classic Editor plugin, you can enable this theme’s own drop cap option to your full posts. You also have the option with the Gutenberg editor’s own drop cap block feature. The difference here is that you can add a dropcap almost on any paragraph, whether it’s a post, page, or other.

- Go to Appearance >> Customize >> Typography Settings
- Look for the “Show Full Post Dropcap” setting and check the box

- Change the colour

- Click “Save & Publish“
Add a Drop Cap to your Full Post – Gutenberg Only
If you want to show a drop cap using Gutenberg, you can do this. I recommend if you plan to use drop caps in your web pages and using Gutenberg, leave the “Typography” setting for Show Dropcaps as off and just use the editor’s own dropcap setting.

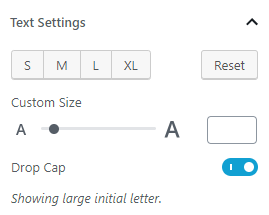
- Open a post in your Gutenberg editor
- Look for the “Display the Dropcap” setting and click on the little toggle button to enable it.

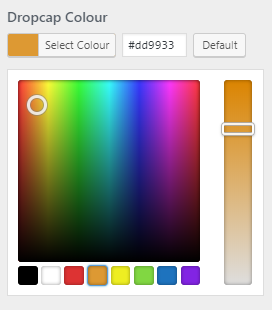
- You can also change the colour of your dropcap with the “Dropcap Colour” by going to Appearance >> Customize >> Colours

- Click “Save & Publish“
