Although this is a feature related to the new upcoming Gutenberg editor for WordPress, we started to implement some features into this theme. The “alignwide” class gives you the ability to insert a wide photograph into your content area when the content area is smaller in width. For example, this is from our live demo site:

As you can see, our photo is wider than our content, but it sits nicely between our paragraphs.
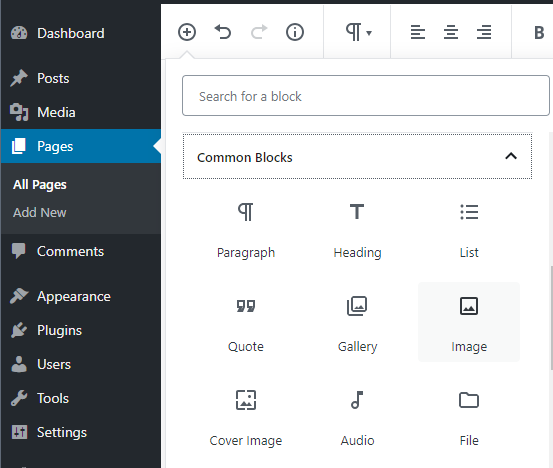
If you have the Gutenberg editor enabled (which is still in development by WordPress and in beta version), you can easily insert an image and use the block setting to align this image the way you see it above. However, we have included this capability into this theme.
Make Your Image Wide
To do this, simply upload and insert your photo into your content. Then, switch to the “Text/HTML” view of your editor (the classic WP editor, not Gutenberg) and add these two classes to your image:
wp-block-image alignwide
Your image code will show it like this then:
<figure class="wp-block-image alignwide"><img class="wp-image" src="https://www.the-path-to-your-photo.com/image.jpg" alt="My Wide Image" /><figcaption>The class can be added to the container that wraps your image, or you can add it directly to the image src tag:
<img class="wp-image wp-block-image alignwide" src="https://www.the-path-to-your-photo.com/image.jpg" alt="My Wide Image" />If you decide to use the full width alignment (like the screenshot above), then instead of this:
wp-block-image alignwide
You will use this:
wp-block-image alignfull
Using Gutenberg
If you are using Gutenberg, simply choose an image block to put into your page and then upload your image.


After inserting an image, click on the image to select the alignment to AlignWide.

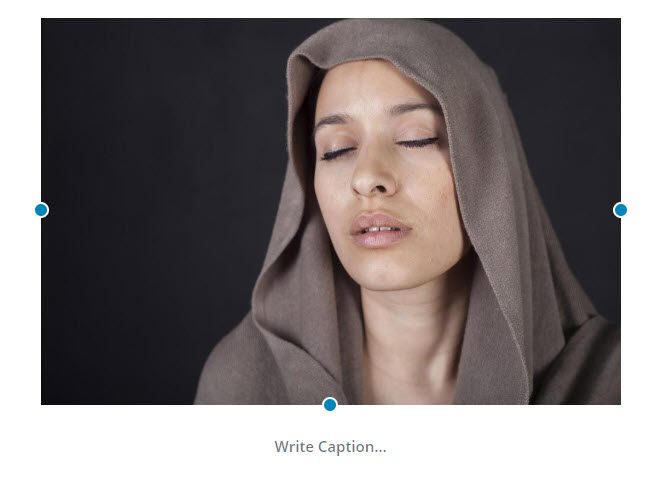
Add a caption if you wish by clicking in the area where it shows “Write Caption…“, and then click “Publish” or “Update” your post.

IMPORTANT: When using the alignwide or alignfull for your images, it’s absolutely important you do not have a post or page that is using the left or right sidebars–these two styles (alignments) are only for the full width content pages.
