For almost a year now, WordPress is working on a new project that feels too aggressive to say the least. I’m not sure if you have heard about the Gutenberg editor, but it’s basically the start of a major change to how you will soon be creating content. I won’t get into a big huge article here because there are plenty of informative articles online, so I will give you a quick personal opinion on the whole WordPress Gutenberg editor project and why it has become so controversial. There are end-users, plugin, and theme developers who either love it and many who hate it, but I cannot make that choice for others except for myself.
Why I hate the Current WordPress Editor
I will be honest that for as long as I have used WordPress, I have waited for a better editor. One that easily lets me work with HTML code, offers a plethora of content functions, and most of all, an editor that NEVER changes my code! The last part is something that has irked me beyond belief. Trust me when I say I’ve invented several new swear words. Nothing is worse when you spend so much time creating a nice page with various content layout elements, click save, and finding out the editor changed or deleted my code! I personally use Joomla for my websites (I know that sounds odd), but the JCE Editor that I have in Joomla is far superior and it is made for creating serious content. But that is a whole other story.
Say Good-bye to the WordPress Editor
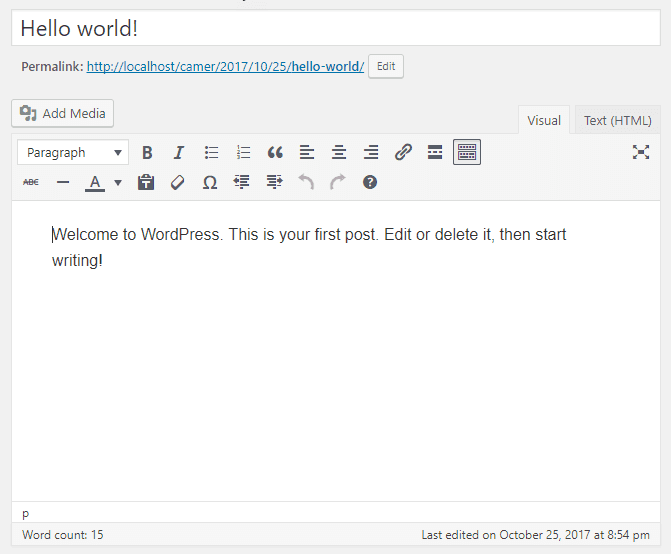
The main objective of the Gutenberg project is to completely change how you create content by removing the content editor that you’ve become so accustomed to. It’s not just the editor, it’s also a few other things too. I will get into that in a bit, but let me give you a quick reminder of the current default WordPress editor:  The current editor gives us quick access functions (buttons) in rows, a tab to view code — although it doesn’t — and if you use shortcodes, they may exist on the editor as buttons. Say good-bye to them as well.
The current editor gives us quick access functions (buttons) in rows, a tab to view code — although it doesn’t — and if you use shortcodes, they may exist on the editor as buttons. Say good-bye to them as well.
The Gutenberg Editor
The Gutenberg editor isn’t really an editor but it seems like it resembles a page builder. Basically content is going to be created with “blocks” by replacing the typical editor buttons, shortcodes, metaboxes, media, and other elements. Key Features:
- Offers a new editor to create posts, pages, and other types of content.
- Provides ‘blocks’ of various content elements that you can arrange and customize to build your content visually; similar to a page builder.
- Enables advanced formatting and layout options, without requiring any coding.
The plan is to have Gutenberg in the core of WordPress 5 when it launches spring of 2018. In the meantime, you can download the plugin version and play with it.  I’ve tested the Gutenberg editor on several occasions and it definitely is an unusual experience, but finding content block elements will take you a lot of time.
I’ve tested the Gutenberg editor on several occasions and it definitely is an unusual experience, but finding content block elements will take you a lot of time.  I could write out a whole series of “how to” examples with screenshots, but I might save that for a sequel to this article once WordPress continues to develop and make changes to the editor.
I could write out a whole series of “how to” examples with screenshots, but I might save that for a sequel to this article once WordPress continues to develop and make changes to the editor.
Experiencing Gutenberg
The best way to experience Gutenberg is to download in on a test website and play with it. I also recommend checking out a post written by Morten Rand-Hendriksen called “WordPress is Changing. Here are 3 Things You Need to Know About Gutenberg“. It makes for a good read and Morton also has a video for you to watch the recent 2017 WordCamp US in Nashville event where Matt Mullenweg talks about Gutenberg and even answers several questions from the audience to provide additional insight. You may also want to read what Chris Lema had to say in his post “Misunderstanding the goal of the Gutenberg Experience“. So far, people have had very mixed reactions to the Gutenberg editor. You can see how many people have reviewed and rated it on the WordPress.org Plugin Directory page.
The Bad of Gutenberg
When I tested the editor on a local site of mine, here is what I discovered as my issues:
- The layout of the editor is spread out all everywhere
- There are block elements hidden and found only by clicking in an empty area or a little icon. Because of this, you will definitely need to brush up on your memory skills to remember where things are and how to access them.
- It takes many mouse clicks for even the simple things
- Shortcodes are going to be a problem, especially if they come from a plugin.
- You cannot wrap text around images or media
- If you need accessibility features, this will be a major problem
- Inline CSS is a problem
- If your plugins need the old TinyMCE editor, they won’t work here
- Themes that use page builders, shortcodes, and metaboxes will more likely fail or cause problems.
The above issues are only a fraction of what others have found, but I am hoping the development team will address most if not all of the problems users will be facing.
The Really Big Problems People May Have with Gutenberg
It looks almost like Gutenberg is being made for blogs only because of the layout and functionality of the editor. Actually, I would say this is built for simple basic blogging and not for websites with complex content and structure.
I am hoping that WordPress will give the end-user the option to opt out of using the editor. But we are facing another big problem where plugin and theme developers may need to maintain two versions of each plugin and theme.
When watching the WordCamp event video, there were at least two questions asking about this. Consider having to recode your plugin or theme to be compatible for Gutenberg. What happens to the millions of websites that decide not to use Gutenberg but still use your plugin and/or theme?
Does this mean developers have to maintain two versions of the same plugin or theme? What about the tens of 1000’s of websites using third party page builders, plugins that depend on the classic TinyMCE editor, themes that are also dependent on the classic editor or have built in shortcodes, metaboxes, custom post types, etc etc?
One more thing that caught my attention from the WordCamp video, is where Matt wants to take WordPress. Ultimately it sounds like the objective is to remove widgets in lieu of editor blocks. But the really big one was the mention of allowing the need for a theme period — which sounds odd. Basically when you create a page, you are starting with an absolute blank canvas that is void of a header, footer, sidebars, and whatever else a theme would give you.
Not to sound like an alarmist, but could that eventually spell the end of the WordPress theme market?
What About My Themes at Blogging Theme Styles?
So far I’ve tested my themes with Gutenberg and I can happily say that so far everything seems good. The key is to make themes that are simplified, non-editor dependent, avoid shortcodes, and metaboxes.
In Summary
I know for myself, I do not like the idea of Gutenberg, how it was rolled out, managed, and the direction it is going, but that is just me. There are many who love the whole concept of this new editor, and to be fair, they are entitled to that. However, it sounds like WordPress is still around 5 months away from becoming a finished product. I’m sure there are many who acknowledge the development team is working their butts off, so we should give them the benefit of the doubt and wait for the official release.