Do you want to add a click-to-call button or link in your WordPress website? Many are visiting websites with their smartphones, and with limited screen space, they may just want to communicate with you instead of browsing your site – you can give them the ability to call you quickly. The way you add a phone number with a tap-to-call function is easily done, so I will show you how to add a click-to-call button in your WordPress website (and menu).
Add a Phone Number to Your WordPress Website
You have a few options to add a phone number – we will start with a plugin and end with using only WordPress (without a plugin):
Method 1 – Plugins
There are plenty of plugins that add a call now button (or link), such as this popular one “The Call Now Button” which currently has over 100,000 active installations. This plugin puts a call icon or button in a fixed position somewhere on your mobile’s screen.

You may find that using a plugin is easier for you, but I will show you another method in a moment. However, let’s take you through the plugin method.
After installing this plugin, head over to Settings >> Call Now Button
From there, you can follow through with the steps of creating your call button, styling, and placement. To give you an idea of what this might look like, this screenshot below shows the call button in the lower left part of your screen:

This plugin lets you choose either a button or an icon.
Method 2 – Add Your Phone Number to the Menu (Without a Plugin)
The plugin method that we described above works great if you want an icon or button. However, one popular method is adding it to your website’s main menu. With WordPress, this can be done by adding a custom link to your menu. The only thing that is different is that the URL field is going to have a telephone number instead of a regular www address.
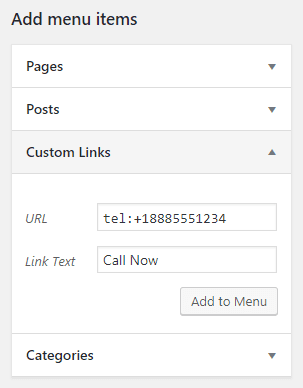
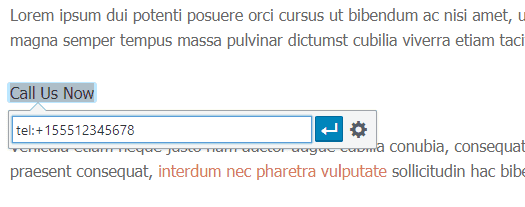
Simply go to Appearance » Menus page and click on the custom links tab from the left column. Now, you can add the phone number in the link field in the following format:
tel:+155512345678
Of course, your phone number will differ from others, but the format, in North America at least, is to follow something similar to 1 (555) 123-4567 but without the spaces, brackets, and hyphens.
When you enter your phone number in the format shown, your custom menu link should look something like this:

You can replace the ‘Call Now’ Link Text with the actual phone number if you want to display your number publicly.
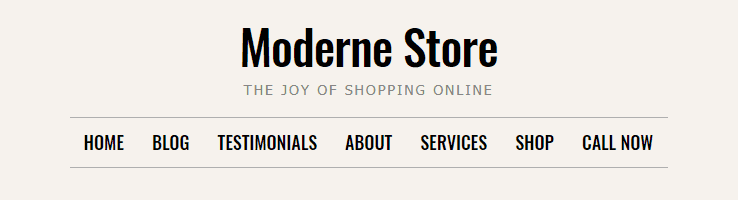
Once you’ve created your phone link, click on the ‘Add to menu’ button, followed by the ‘Save Menu’ button. To see what this looks like on the front-end of your website, I did this example with our Moderne Pro theme:

NOTE: As a reminder, this ‘call now’ link functions differently on a desktop computer than on a mobile phone. A pop-up might appear, asking you to select an App to dial that number, such as Skype.
Added Bonus – Show Only on Phones
You might be someone who wants to only show this on mobile phones, so I will give you a quick bonus tutorial on how to do this. To accomplish this, we need some not-so-fancy CSS code:
@media (min-width: 576px) {
.hide-phone {
display: none;
}
}
All you need to do is copy that code and add it to your WordPress’s “Additional CSS” tab in Appearance >> Customize or in your child theme. Basically, this tells your browser to hide this ‘call now’ link when viewing it on a screen that is larger than 576 pixels (laptop, desktop) but will instead show it on smaller screens (your phone).
You may need to adjust the min-width value because we now see phones that have high screen resolutions.
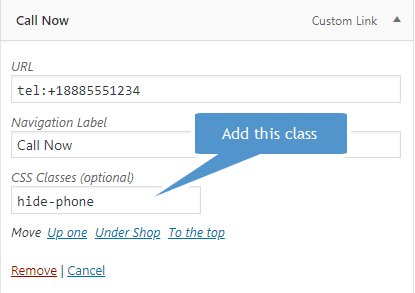
Now, you just need to go back to your custom menu link that you created to add a phone number and type in this CSS class hide-phone in to the CSS Classes field.

If this field does not show up, click on the “Screen Options” tab at the top right corner of your WordPress admin area Menus page and check the box next to “CSS Classes“. You don’t have to use hide-phone as the class name; you can choose your own class name.
Method 3 – Add a Phone Number in Your Site’s Content
Aside from a plugin and your site’s menu, you can also add a phone number right in your page content (or even a text widget). You will basically create a text link like you normally do, but instead of the HTTP address, you will be adding the telephone number like method 2 above:
tel:+155512345678

In Summary
There you have a few ways of adding a phone number to your website. The first is a plugin, the second is to create a menu link, and the third is adding a phone number into your page content as a text link. Let us know, in the comment section below, if you know of another way!